Hur man sätter upp en utvecklingsmiljö för WordPress
Att ha en dedikerad utvecklingsmiljö, även kallat ”staging”, för WordPress är avgörande för att kunna experimentera, utveckla och testa nya funktioner utan att riskera att påverka din produktionswebbplats. I den här artikeln kommer vi att gå igenom stegen för att sätta upp en utvecklingsmiljö för WordPress i Admax kundpanel!
En dedikerad utvecklingsmiljö ger dig möjligheten att arbeta på din WordPress-webbplats utan att påverka den live-version som dina besökare ser. Detta innebär att du kan experimentera med nya teman, plugins och anpassningar utan att du behöver vara rädd för att något går fel och som påverkar din webbplats negativt.
Inte kund ännu? Det tar bara några minuter!
För att kunna sätta upp en utvecklingsmiljö behöver du först och främst vara kund hos Admax Webbhotell. Om du redan är en kund hos oss kan du fortsätta läsa vidare. Om du ännu inte är en kund behöver du först registrera dig och bli en kund hos Admax Webbhotell. När du har blivit kund och installerat WordPress med hjälp av Installatron, kan du följa stegen nedan för att sätta upp din utvecklingsmiljö.
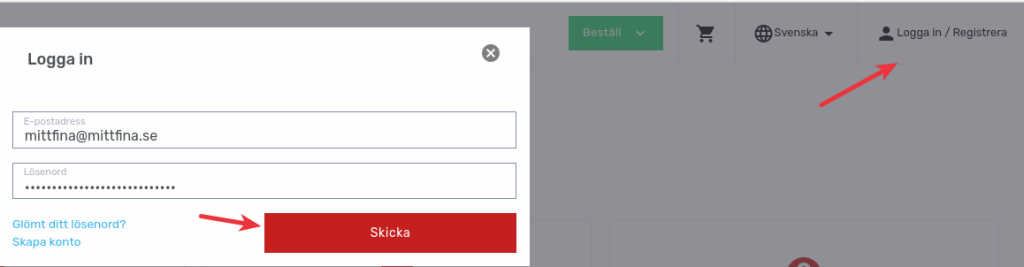
Börja med att logga in i kundpanelen

Klicka på logga in, fyll i dina uppgifter och klicka sedan på ”Skicka” för att ta dig vidare in i kundpanelen.
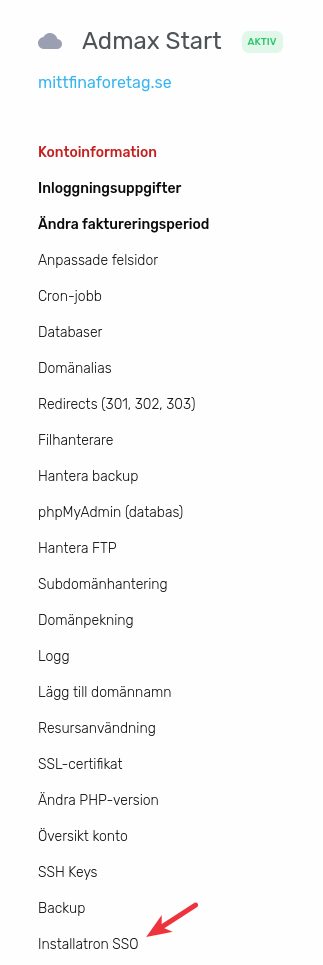
1. Börja sätta upp en utvecklingsmiljö för WordPress

2. Klicka sedan på knappen ”login to Installatron” som kommer upp i nästa steg, efter att du har klickat på ”Installatron SSO” först.

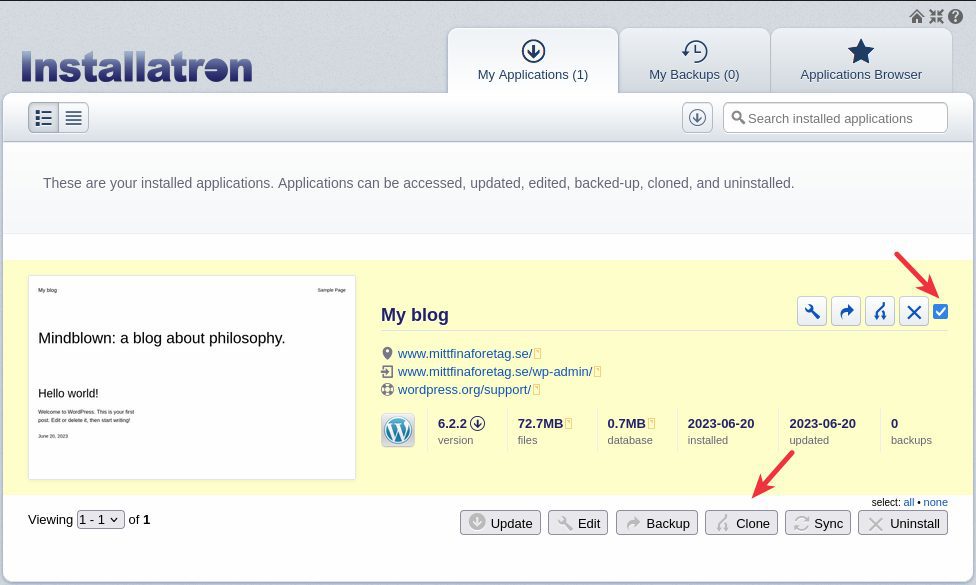
3. Kryssa i bocken avseende vilken hemsida som du vill börja göra en utvecklingsmiljö (staging) av. Klicka sedan på clone.

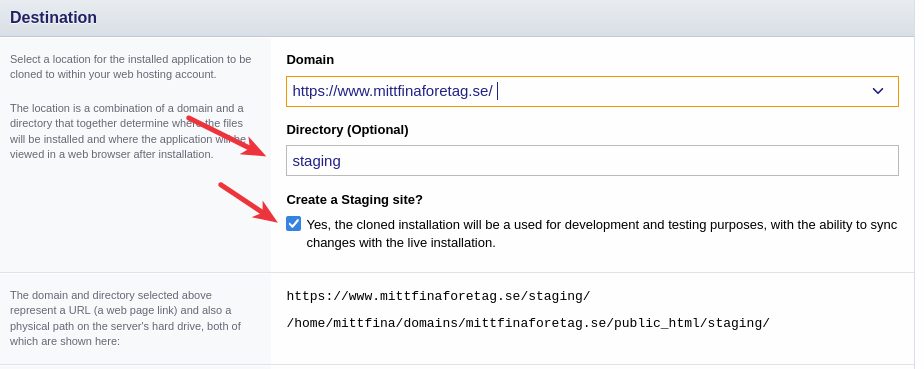
4. Gå ner tills du kommer till ”Destination” här ska vi först välja en katalog på servern som vi vill ha vår utvecklingssajt. Det kan vara bra att döpa den till staging eller utveckling. Kryssa även i ”Create a Staging site” denna behövs för att sync-funktionen ska fungera.
OBS! Det är viktigt att du skriver i en katalog (Directory) om du inte gör det finns det risk att du istället kopierar över din nuvarande hemsida!

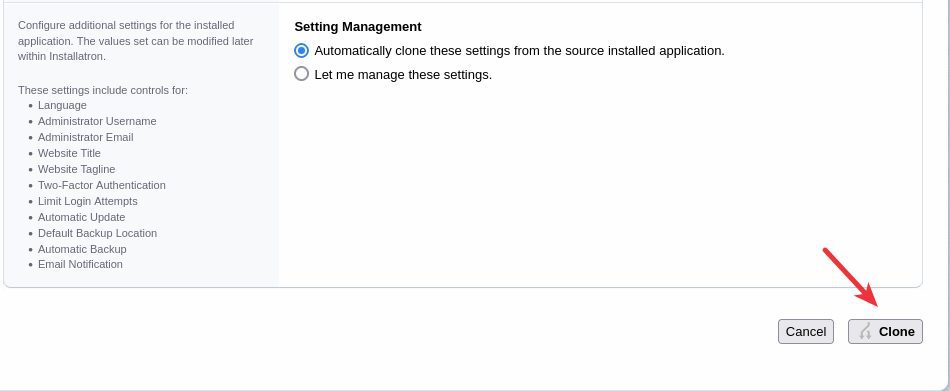
5. När detta är gjort så ska vi nu gå längst ner på sidan och klicka på ”Clone”

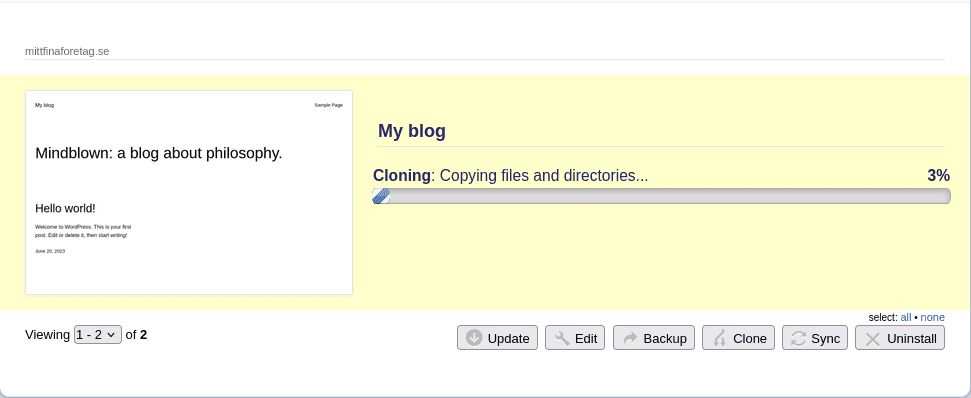
6. Nu kommer en utvecklingsmiljö (staging) att skapas för din hemsida.

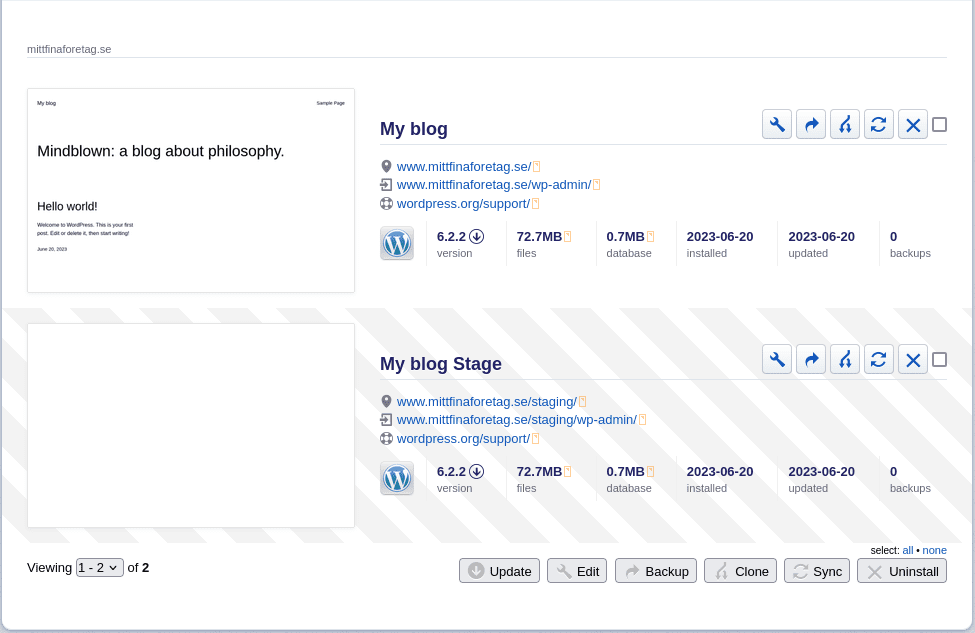
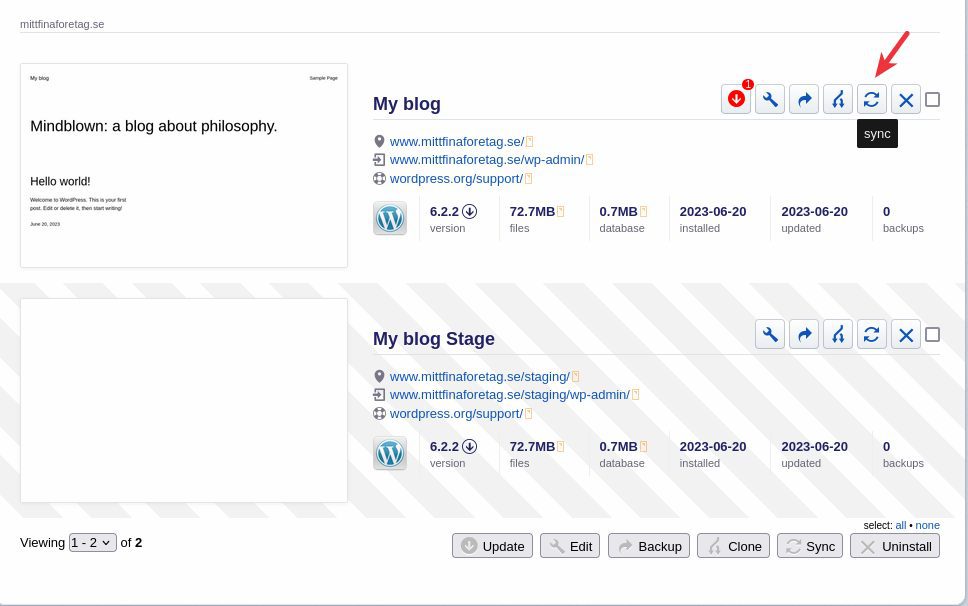
7. Nu ska det se ut som bilden ovan att du nu har två olika kopior av din webbplats.

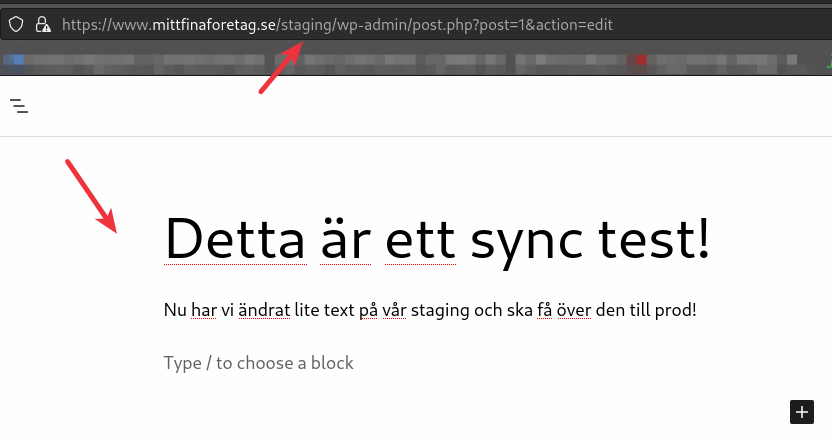
8. Det som vi nu ska göra är att vi går till vår nya staging och skapar lite text som vi sedan ska synka över till vår primära hemsida.

9. När detta är gjort så ska vi gå tillbaka till samma ruta som där vi slutade sist (7.) Klicka nu på ”Sync” som du ser enligt bilden ovan. Sync ska göras på riktiga sidan eftersom vi nu vill få över våra ändringar från staging. Så exempelvis om du istället vill att nya ändringar från din primära hemsida ska hamna på din WordPress utvecklingsmiljö så gör du istället tvärtom.

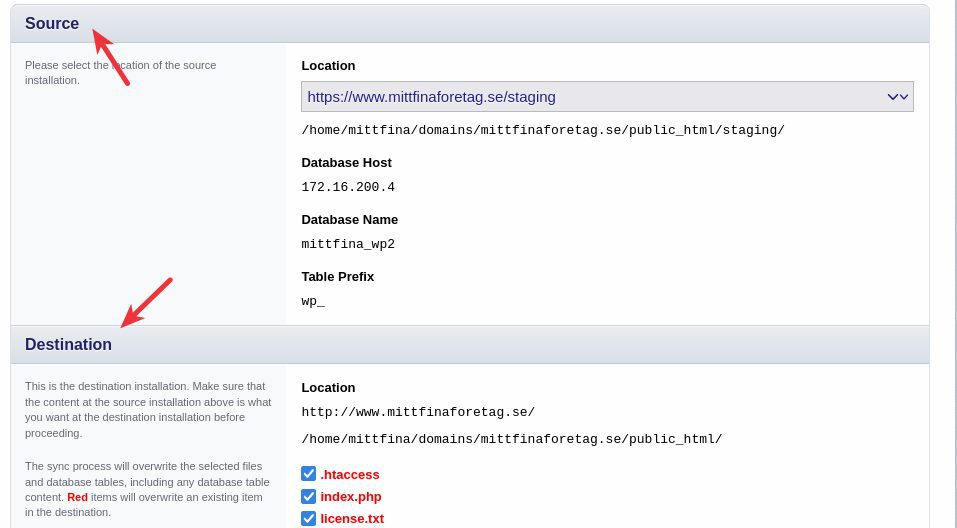
10. OBS! Det är viktigt nu att du kollar att source, d.v.s. källan stämmer överens med att du vill ta dina ändringar från staging till ”Destination” d.v.s. din produktionssajt!

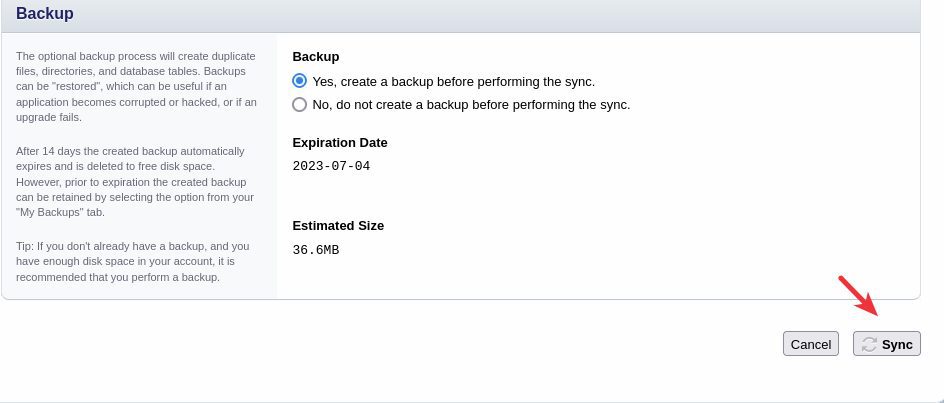
11. När detta är gjort så gå längst ner på sidan och klicka på ”Sync”

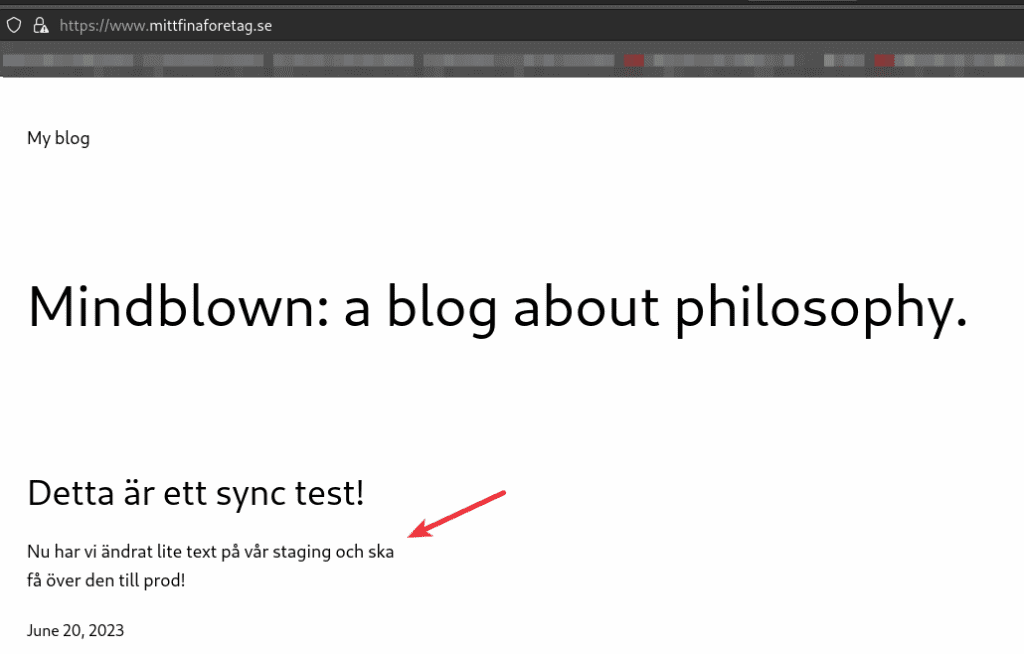
12. Nu är det bara att besöka din primära webbsida för att se om ändringarna från din utvecklingssajt har kommit över till din primära domän/hemsida.
Så här enkelt är det att skapa en utvecklingsmiljö hos oss! Är det så att du har några frågor eller funderingar så finns vi här för dig!
